[转载]Nuxt3集成Ant design 组件库
2024 12-27
[转载]Nuxt3集成Ant design 组件库
2024 12-27
[转载]Nuxt3集成Ant design 组件库
Dec 27, 2024
转载自稀土掘金
大家好,我是地方地方,一只想变得更好的菜鸟。
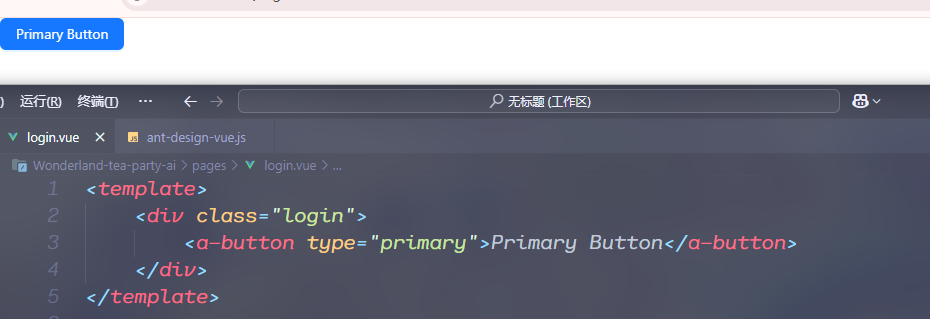
这些天开始学习Nuxt, 找了一圈都没有找到在项目中集成Ant design vue, 也可能是我找的方法不对,后面参考别的组件引入成功的实现了组件的集成。为了避免有和我一样的小伙伴,所以把我的方法贴出来。
pnpm --save ant-design-vue
// 1. 引入组件
import Antd from 'ant-design-vue';
// 2. 引入组件样式
import 'ant-design-vue/dist/antd.css';
// 3. 注册
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(Antd);
});